作业1(0103)
于 2024-01-08 16:06:59 发布
50
一、 列举你常见的十种语言,并简述你熟悉的三种。
推荐阅读
原生 JS + Router 监听路由跳转
### 原生 JS + Router 监听路由跳转 说到这个话题,我就想到了国庆前的一个需求(在用户离开当前页面前,保存数据再进行跳转)。刚看到这个需求的时候,我第一反应是使用`onbeforeunload`,但是这个项目的路由跳转不全是使用`router.push`,`router`监听不到`window.history`跳转事件,于是还要使用`beforeunload`。 下面是`onbe
### 原生 JS + Router 监听路由跳转 说到这个话题,我就想到了国庆前的一个需求(在用户离开当前页面前,保存数据再进行跳转)。刚看到这个需求的时候,我第一反应是使用`onbeforeunload`,但是这个项目的路由跳转不全是使用`router.push`,`router`监听不到`window.history`跳转事件,于是还要使用`beforeunload`。 下面是`onbe
94
Vue3 与 Vue2 的区别
### Vue3 与 Vue2 的区别 Vue2 将于 2023 年 12 月 31 日停止维护,而 Vue3 也已经发布了三年之久,小伙伴们还不快快使用起来。 #### 优点 - 首次渲染更快 - diff 算法更快 - 内存占用更少 - 打包体积更小 - 更好的 TypeScript 支持 - Composition API (组合式 API) ### 一、 生命周期 | vue2
### Vue3 与 Vue2 的区别 Vue2 将于 2023 年 12 月 31 日停止维护,而 Vue3 也已经发布了三年之久,小伙伴们还不快快使用起来。 #### 优点 - 首次渲染更快 - diff 算法更快 - 内存占用更少 - 打包体积更小 - 更好的 TypeScript 支持 - Composition API (组合式 API) ### 一、 生命周期 | vue2
80
vant UI Uploader 文件上传选取图片时不支持选取相册
##场景及问题 安卓端点击上传时,只能唤起相机,无法打开相册选取图片 ### 问题代码 ``` htmlbars ``` ###添加capture 查看官网文档,初步推测原因为**capture**的值出现问题,  vant ui中上传的
##场景及问题 安卓端点击上传时,只能唤起相机,无法打开相册选取图片 ### 问题代码 ``` htmlbars ``` ###添加capture 查看官网文档,初步推测原因为**capture**的值出现问题,  vant ui中上传的
130
Python爬虫错误合集及解决方案
###1.设置请求头错误 错误示例: ##html=requests.get(url,headers) # 错误做法 正确做法应该是 ##html=requests.get(url,headers=headers) 如果像上面第一种写法那样写,我们请求网站的时候是不会用到自己设置的header的,还是默认的header进行的请求,所以访问一下有限制的网站就会失败。大家可以自行测试一下,然后自己打
###1.设置请求头错误 错误示例: ##html=requests.get(url,headers) # 错误做法 正确做法应该是 ##html=requests.get(url,headers=headers) 如果像上面第一种写法那样写,我们请求网站的时候是不会用到自己设置的header的,还是默认的header进行的请求,所以访问一下有限制的网站就会失败。大家可以自行测试一下,然后自己打
72
Python爬虫错误合集及解决方案
###1.设置请求头错误 错误示例 html=requests.get(url,headers) # 错误做法 正确做法应该是 html=requests.get(url,headers=headers) 如果像上面第一种写法那样写,我们请求网站的时候是不会用到自己设置的header的,还是默认的header进行的请求,所以访问一下有限制的网站就会失败。大家可以自行测试一下,然后自己打印html
###1.设置请求头错误 错误示例 html=requests.get(url,headers) # 错误做法 正确做法应该是 html=requests.get(url,headers=headers) 如果像上面第一种写法那样写,我们请求网站的时候是不会用到自己设置的header的,还是默认的header进行的请求,所以访问一下有限制的网站就会失败。大家可以自行测试一下,然后自己打印html
81
Python使用代理ip请求错误原因及解决办法
###错误日志 requests.exceptions.SSLError: HTTPSConnectionPool(host='www.tiktok.com', port=443): Max retries exceeded with url: /t/ZTRwQYYgn/ (Caused by SSLError(SSLEOFError(8, 'EOF occurred in violation o
###错误日志 requests.exceptions.SSLError: HTTPSConnectionPool(host='www.tiktok.com', port=443): Max retries exceeded with url: /t/ZTRwQYYgn/ (Caused by SSLError(SSLEOFError(8, 'EOF occurred in violation o
75
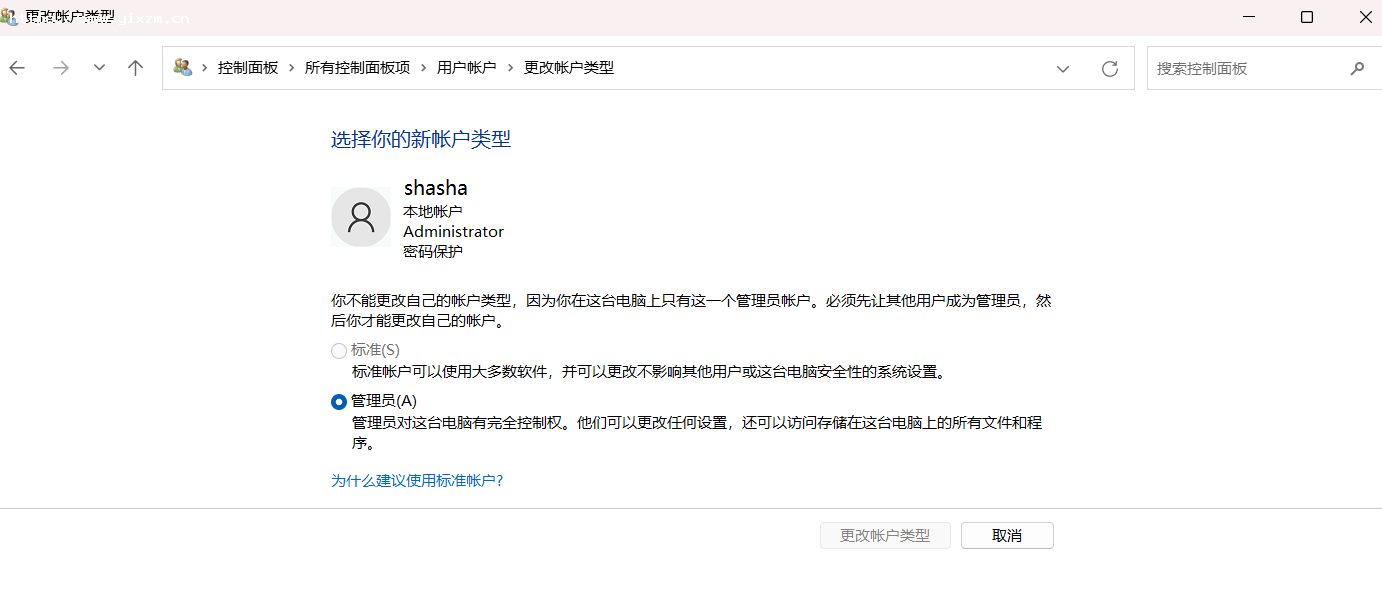
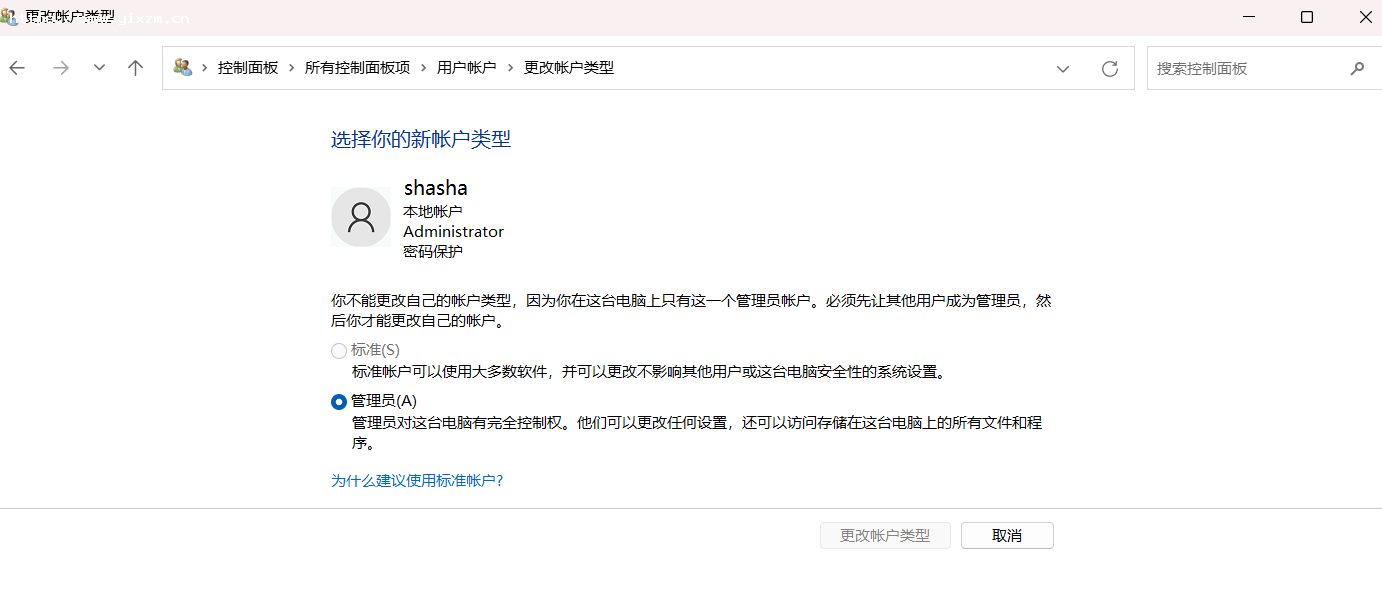
常见的几种修改用户权限的方法
1.使用管理员账户登录电脑,在控制面板中进入“用户账户”界面,选择要修改权限的用户,点击“更改账户类型”,选择管理员账户类型。  2.在文件或程序属性中修改权限。找到需要修改权限的文件或程序,右键点击选择“属性”,在“安全”选项卡中设置要授予的用户或组的权限。 ![图片]
1.使用管理员账户登录电脑,在控制面板中进入“用户账户”界面,选择要修改权限的用户,点击“更改账户类型”,选择管理员账户类型。  2.在文件或程序属性中修改权限。找到需要修改权限的文件或程序,右键点击选择“属性”,在“安全”选项卡中设置要授予的用户或组的权限。 ![图片]
121
浅谈 Pinia 与 Vuex
## 浅谈 Pinia 与 Vuex ### Pinia、Vuex 是什么? Pinia 和 Vuex 一样都是 vue 的全局状态管理器。其实 Pinia 就是 Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字 Pinia。 本文将通过 Vue3 的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到 Pinia 还是 Vuex 的时候都能够游刃有余。 既然我们要对
## 浅谈 Pinia 与 Vuex ### Pinia、Vuex 是什么? Pinia 和 Vuex 一样都是 vue 的全局状态管理器。其实 Pinia 就是 Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字 Pinia。 本文将通过 Vue3 的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到 Pinia 还是 Vuex 的时候都能够游刃有余。 既然我们要对
65
Sass(Scss)、Less 的区别与选择 + 基本使用
# Sass(Scss)、Less 的区别与选择 + 基本使用 Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。 ### 为什么要使用 CSS 预处理器 原因: - CSS 仅仅是一个标记语言,不可以自定义变
# Sass(Scss)、Less 的区别与选择 + 基本使用 Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。 ### 为什么要使用 CSS 预处理器 原因: - CSS 仅仅是一个标记语言,不可以自定义变
64
ngrok实现内网穿透
内网穿透 1.什么是内网穿透: 内网穿透,也即 NAT 穿透,进行 NAT 穿透是为了使具有某一个特定源 IP 地址和源端口号的数据包不被 NAT 设备屏蔽而正确路由到内网主机。下面就相互通信的主机在网络中与 NAT 设备的相对位置介绍内网穿透方法。 UDP 内网穿透的实质是利用路由器上的NAT 系统。NAT 是一种将私有(保留)地址转化为合法IP地
内网穿透 1.什么是内网穿透: 内网穿透,也即 NAT 穿透,进行 NAT 穿透是为了使具有某一个特定源 IP 地址和源端口号的数据包不被 NAT 设备屏蔽而正确路由到内网主机。下面就相互通信的主机在网络中与 NAT 设备的相对位置介绍内网穿透方法。 UDP 内网穿透的实质是利用路由器上的NAT 系统。NAT 是一种将私有(保留)地址转化为合法IP地
318
Linux 升级Openssh版本
一、下载openssh 1.直接通过ssh连接目标主机进行下载(建议将压缩包下载到/opt目录下) [root@sd-vm-0001252 opt]# wget wget https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/portable/openssh-7.8p1.tar.gz 如果在执行wget后指令提示 command not found,
一、下载openssh 1.直接通过ssh连接目标主机进行下载(建议将压缩包下载到/opt目录下) [root@sd-vm-0001252 opt]# wget wget https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/portable/openssh-7.8p1.tar.gz 如果在执行wget后指令提示 command not found,
77
