矩阵乘法的实现
于 2021-07-13 10:31:53 发布
10732
矩阵乘法,首先你得知道矩阵相乘的原理如下图
A是一个3x2的矩阵,b是一个2x3的矩阵,那么C的行列就是A的行,加B的列,即2x2
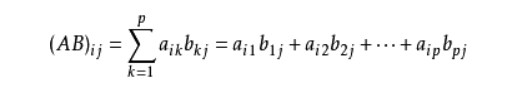
而C里面的每个元素都可以根据AB内各元素相乘可得,公式如上,不细讲
---------
设A为m×n的矩阵,B为n×t的矩阵,那么称m×t的矩阵C为矩阵A与矩阵B的乘积,记为C=AB,其中矩阵C的第i行第j列的元素可以表示为:

这是官方的矩阵公式下面看python实现的代码
import numpy as np;
a = np.array([[1,4],
[2,5],
[3,6]])
b =np.array([[1,2,3],
[4,5,6]])
# 根据提供矩阵定义新的矩阵的行和列,并填入0
hang = len(a)
index = len(a[0])
lie = len(b[0])
print(index, "-----")
list_num = []
for x in range(hang):
list_num.append([])
for y in range(lie):
list_num[x].append(0)
c = np.array(list_num)
# c = np.array([[0,0],[0,0]])
print(c)
# 循环计算出新矩阵的各个位置的值
for x in range(hang):
for y in range(lie):
print(x, y, "-------------------")
for j in range(index):
c[x][y] += a[x][j] * b[j][y]
print("a[%d][%d]" % (x,j) +"*"+"b[%d][%d]"%(j,y), "c[%d][%d]"%(x,y))
print("------------------------")
print(c)
最主要看最后一个大的for循环 上面是根据AB矩阵来求出C矩阵的行列,
当你得出C的行列的时候,你就可以通过循环来取值,因为我方法是根据下标来
填取值,所以循环次数不能大于矩阵的行列,因为C是通过下标来存储AB
矩阵的值来存,所以得用最大的,不然存不到,而因为AB矩阵是通过下标来取值计算
得出最终值来存进C矩阵,所以AB矩阵下标取值得用最小值,即行列中最小值,
c[x][y] += a[x][j] * b[j][y] 详细多分析这一行代码,没懂可以看公式
for j in range(index): 这一层for循环得出的循环后的值就是
可以通过debug来看出最终值,最终循环结束后,就能取到C矩阵的值,
这里实例是3x2矩阵乘2x3的矩阵,方便理解,重点理解上面两步,
多看公式,来带入程序中, 好了矩阵乘法就到此结束了
特别转载https://zhuanlan.zhihu.com/p/108085571
推荐阅读
web开发技术栈(框架)总结
Bootstrap-Layui-Amazeui-jQuery-vue-react-AngularJS-ci-Thinkphp-Yii-Laravel-Node-Django-springMVC-apache-nginx-mysql-redis…… 天呐,好多…… 小编虽说出身工业软件,但心里一直藏着一个UI梦。近两年,小编业余时间从零开始摸索web开发,把web开发常用的技术和框
Bootstrap-Layui-Amazeui-jQuery-vue-react-AngularJS-ci-Thinkphp-Yii-Laravel-Node-Django-springMVC-apache-nginx-mysql-redis…… 天呐,好多…… 小编虽说出身工业软件,但心里一直藏着一个UI梦。近两年,小编业余时间从零开始摸索web开发,把web开发常用的技术和框
5186
web前端开发技术储久良第三版第6章练习与实验答案
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习6 **1.选择题** (1)D (2)A (3)D(4)B **2.填空题** (1)``、``,`` (2)border="0" (3)矩形;圆形;多边形。 3.简答题 (1)设置滚动空白空间就是指滚动文字背景和它周围文字及图像之间的空白空间范围。默认
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习6 **1.选择题** (1)D (2)A (3)D(4)B **2.填空题** (1)``、``,`` (2)border="0" (3)矩形;圆形;多边形。 3.简答题 (1)设置滚动空白空间就是指滚动文字背景和它周围文字及图像之间的空白空间范围。默认
15322
web前端开发技术储久良第三版第2章练习与实验答案
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习2 **1.选择题** (1) B (2) D (3) A (4) B (5) A (6) B **2.填空题** (1) html、htm,index.html、default.html (2) head、body (3) 单、双,双,开
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习2 **1.选择题** (1) B (2) D (3) A (4) B (5) A (6) B **2.填空题** (1) html、htm,index.html、default.html (2) head、body (3) 单、双,双,开
16592
web前端开发技术储久良第三版第12章练习与实验答案
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) ** 1.选择题 ** (1)D (2)C (3)B (4)C (5)A ** 2.填空题 ** (1)post、get (2)浏览器、服务器 (3)``、name、size、multiple (4)textarea、rows、co
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) ** 1.选择题 ** (1)D (2)C (3)B (4)C (5)A ** 2.填空题 ** (1)post、get (2)浏览器、服务器 (3)``、name、size、multiple (4)textarea、rows、co
18540
web前端开发技术储久良第三版第13章练习与实验答案
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习13 ** 1.选择题 ** (1)C (2)A (3)D (4)C (5)A (6)D (7)B (8)D (9)C (10)D (11)C (12)A ** 2.填空题 ** (1)input、list、id。 (2) sr
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习13 ** 1.选择题 ** (1)C (2)A (3)D (4)C (5)A (6)D (7)B (8)D (9)C (10)D (11)C (12)A ** 2.填空题 ** (1)input、list、id。 (2) sr
13854
web前端开发技术储久良第三版第11章练习与实验答案
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习11 **1.选择题** (1)B (2)D (3)D (4)B (5)D (6)B **2.填空题** (1)``、 ``、`` (2) rowspan 、3、 Colspan 、 5 (3) frame、rules (4) cellspa
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习11 **1.选择题** (1)B (2)D (3)D (4)B (5)D (6)B **2.填空题** (1)``、 ``、`` (2) rowspan 、3、 Colspan 、 5 (3) frame、rules (4) cellspa
20833
web前端开发技术储久良第三版第10章练习与实验答案
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习12 **1.选择题** (1)B (2)A (3)C (4)D (5)A **2.简答题** (1)略 (2) display: none让对象不显示,原来不存在。 display:block—作用是显示特定对象;visibility: visib
### [web前端开发技术储久良第三版答案整理(10-17章)](https://www.yixzm.cn/blog/368.html) 练习12 **1.选择题** (1)B (2)A (3)C (4)D (5)A **2.简答题** (1)略 (2) display: none让对象不显示,原来不存在。 display:block—作用是显示特定对象;visibility: visib
23211
web前端开发技术储久良第三版答案整理(下:附录模拟试卷)
[web前端开发技术储久良第三版答案整理(下:附录模拟试卷)_诗和远方_弈心博客](https://www.yixzm.cn/blog/369.html) [web前端开发技术储久良第三版答案整理(中:10-17章)_诗和远方_弈心博客](https://www.yixzm.cn/blog/368.html) [web前端开发技术储久良第三版答案整理(上:1-9章)_诗和远方_弈心博客](ht
[web前端开发技术储久良第三版答案整理(下:附录模拟试卷)_诗和远方_弈心博客](https://www.yixzm.cn/blog/369.html) [web前端开发技术储久良第三版答案整理(中:10-17章)_诗和远方_弈心博客](https://www.yixzm.cn/blog/368.html) [web前端开发技术储久良第三版答案整理(上:1-9章)_诗和远方_弈心博客](ht
9926
web前端开发技术储久良第三版第5章练习与实验答案
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习5 **1.选择题** (1) D (2) C (3) B (4) C (5) B (6) A (7)B **2.填空题** (1) `href="mailto:someone@mail.com" ` (2) name、“#targe
### [web前端开发技术储久良第三版答案整理(1-9章)](https://www.yixzm.cn/blog/367.html) 练习5 **1.选择题** (1) D (2) C (3) B (4) C (5) B (6) A (7)B **2.填空题** (1) `href="mailto:someone@mail.com" ` (2) name、“#targe
6432
Web前端开发工程师面试(2020-9-15 面试笔试题目及回答思路指南)
面试题来自某互联网独角兽公司的前端开发工程师岗位面试记录,刚打听到的还很新鲜。 面试官和面试者小编都挺熟悉,所以内容具备一定参考价值。 面试中夹杂笔试,整个过程流程大体如下: ### 1 Q:简单做下自我介绍 A:这里是在问前端技术路线、技术面、技术成长规划,别有的没的讲一堆废话。 ### 2 Q:离职原因是什么? A:这里是问你,哪些原因会导致你离职?你工作的不稳定因素有哪些?你
面试题来自某互联网独角兽公司的前端开发工程师岗位面试记录,刚打听到的还很新鲜。 面试官和面试者小编都挺熟悉,所以内容具备一定参考价值。 面试中夹杂笔试,整个过程流程大体如下: ### 1 Q:简单做下自我介绍 A:这里是在问前端技术路线、技术面、技术成长规划,别有的没的讲一堆废话。 ### 2 Q:离职原因是什么? A:这里是问你,哪些原因会导致你离职?你工作的不稳定因素有哪些?你
2552
Web前端开发工程师笔试题(2019-3-28 整理16道,含答案)
前端时间因工作需要,整理了一套笔试题。 网上有许多套题,重复的比较多。出于笔试时间考虑,本文摘取16道,包含了CSS基本使用、时间绑定、定时器、存储、ajax和框架原理等内容。 题目偏简单,覆盖知识点勉强算全面。如果有更好的题目,也欢迎补充。 放着这里,希望能给正在准备面试的朋友们带来一点点价值。 ### 1. 一个200x200的div在不同分辨率屏幕上下左右居中,用css实现: di
前端时间因工作需要,整理了一套笔试题。 网上有许多套题,重复的比较多。出于笔试时间考虑,本文摘取16道,包含了CSS基本使用、时间绑定、定时器、存储、ajax和框架原理等内容。 题目偏简单,覆盖知识点勉强算全面。如果有更好的题目,也欢迎补充。 放着这里,希望能给正在准备面试的朋友们带来一点点价值。 ### 1. 一个200x200的div在不同分辨率屏幕上下左右居中,用css实现: di
3129
