vue-cli脚手架工程目录架构分析
于 2020-06-19 16:46:24 发布
2054
使用npm在线初始化方式可以快速构建一个单页应用工程,俗称vue-cli脚手架。
vue init webpack 之后就可以徜徉在代码的海洋里。
神曾说:“只因不小心在人群中多看了你一眼,为了不再孤苦思念你的容颜,我决定扒开你的外衣一探究竟。”
神又说:“前端开发的究极奥义?想要的话就给你,去找吧!我把世界上的一切都放在那里!”
So,熟悉代码目录结构吧!
微操作
代码打包
npm run build根目录文件夹
| 文件夹名 | 用途 | 说明 |
|---|---|---|
| build | 工程构建配置目录 | 代码上线打包相关配置,如打包路径、内容等 |
| config | 应用配置 | 端口、域名配置,如 localhost:8080;生产或测试模式选择等 |
| dist | 默认打包路径 | index.html、css和js压缩文件的存放位置,在config/index.js中配置 |
| node_modules | 扩展包 | axios、vue、router、element-ui等 |
| src | 应用程序源代码 | 图片资源、vue模板包、应用入口文件、前端请求路由等 |
| static | 静态资源 | 静态资源,从根站点直接访问 |
| test | 自动化测试 | 版本迭代时,编写测试用例自测 |
根目录文件
| 文件名 | 用途 | 说明 |
|---|---|---|
| index.html | 调试模式应用入口 | 默认localhost:8080访问的页面,仅仅是一个调试入口 |
| package-lock.json | 工程所需扩展包版本锁定 | 锁定工程构建时各扩展包的版本信息(链接、SHA1等) |
| package.json | 扩展包列表及版本规约 | 工程包含各扩展包的名称列表及版本号 |
| README.md | 自述文件 | 让工程做个简单的自我介绍 |
| .babelrc | 基础配置 | 浏览器、插件等预置条件 |
| .editorconfig | 编辑器配置 | 字符编码、缩进格式、缩进宽度等 |
| .eslintignore | eslint忽略目录配置 | eslint不检查配置目录下的语法规则 |
| .eslintrc.js | eslint基础配置 | 插件配置、规则风格等 |
| .gitignore | git版本管理忽略目录配置 | git不检查配置目录下的代码版本更新 |
| .postcssrc.js | CSS转化配置 | 解决万恶的浏览器兼容性问题 |
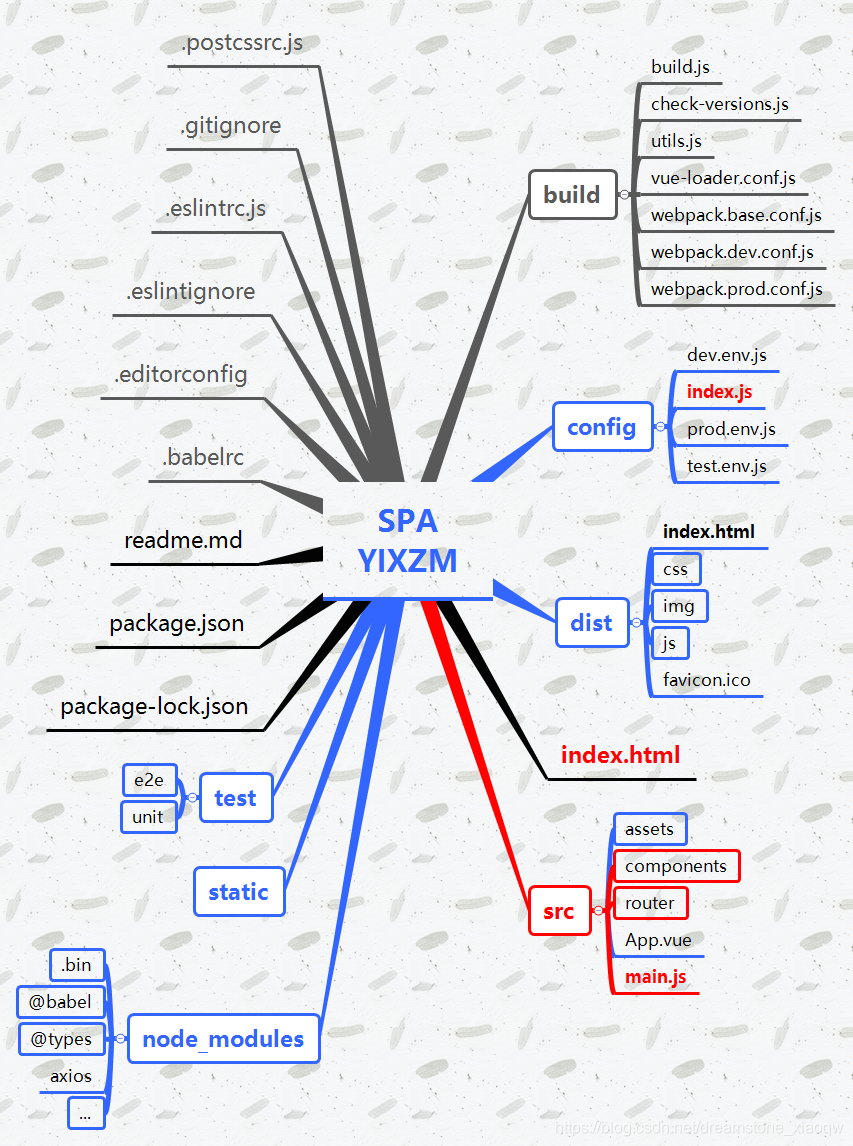
目录结构导图
附目录结构导图一张

参考
Vue项目目录结构注解附assets与static目录的区别
End
第一次就到这里,一级文件目录说明是探索内在的结果。
刚开始学习vue,有不正确之处欢迎留言指正。
推荐阅读
Git for windows 修改Home路径(版本号:2.14)
前人留下的网络资料有解决1.9版本的这个问题,但对2.14版本已经不再适用。前人资料:http://www.cnblogs.com/fenpho/p/6208896.htmlhttp://www.cnblogs.com/xunzhiyou/p/5028789.html实际操作后,修改/etc/profile文件后,重新开始GitBash并没有生效。由于Git的默认路径在C:\Users\Admin
前人留下的网络资料有解决1.9版本的这个问题,但对2.14版本已经不再适用。前人资料:http://www.cnblogs.com/fenpho/p/6208896.htmlhttp://www.cnblogs.com/xunzhiyou/p/5028789.html实际操作后,修改/etc/profile文件后,重新开始GitBash并没有生效。由于Git的默认路径在C:\Users\Admin
1549
thinkphp6设置Content-type解决header添加不生效问题
thinkphp6设置Content-type解决header添加不生效问题原生php只需要加入header就可以实现输出各种格式的文件内容,如header("Content-type:text/css");然而,在thinkphp6中却不能生效。response总会自动的将内容以网页的形式输出。即自动添加<html>、<body>等标签,无法达到预期的效果。tp6框架中提
thinkphp6设置Content-type解决header添加不生效问题原生php只需要加入header就可以实现输出各种格式的文件内容,如header("Content-type:text/css");然而,在thinkphp6中却不能生效。response总会自动的将内容以网页的形式输出。即自动添加<html>、<body>等标签,无法达到预期的效果。tp6框架中提
6000
【Gtest(Google Test)帮助手册】en-cn
Gtest官方使用文档英文文档获得方式:框架生成的执行文件,在命令行--help即可获得。中文翻译版本操作文档只对使用Gtest(GoogleTest)开发的测试用例有效。通过命令,你可以使用以下功能:选择测试用例: --gtest_list_tests列出所有的测试用例,但并不执行。代码中的用例TEST(Foo,Bar)显示出的结果是"Foo.Bar". --gtest_f
Gtest官方使用文档英文文档获得方式:框架生成的执行文件,在命令行--help即可获得。中文翻译版本操作文档只对使用Gtest(GoogleTest)开发的测试用例有效。通过命令,你可以使用以下功能:选择测试用例: --gtest_list_tests列出所有的测试用例,但并不执行。代码中的用例TEST(Foo,Bar)显示出的结果是"Foo.Bar". --gtest_f
2980
每天上班都像上坟一样难受,怎么办?三条妙招让上班像踏青
经常听到身边有些朋友抱怨,说每天上班的心情就想上坟。然而,真是如此么?小编相信,每位上班像上坟的朋友,身边不会缺少这样的朋友:每天上班精神抖擞,很有干劲,心情愉悦就像是来踏青一样。他们是怎么做到的呢?其实,上班不愉快无非就是上班时心情不好,感觉焦虑。要知道,这些都是可以解决的!人的一生,就是适应、利用、创造法则的一生。法则就是自然法则、社会秩序和公司规章制度。最无力的时候只能去学习、适应法则,成长
经常听到身边有些朋友抱怨,说每天上班的心情就想上坟。然而,真是如此么?小编相信,每位上班像上坟的朋友,身边不会缺少这样的朋友:每天上班精神抖擞,很有干劲,心情愉悦就像是来踏青一样。他们是怎么做到的呢?其实,上班不愉快无非就是上班时心情不好,感觉焦虑。要知道,这些都是可以解决的!人的一生,就是适应、利用、创造法则的一生。法则就是自然法则、社会秩序和公司规章制度。最无力的时候只能去学习、适应法则,成长
3858
CSDN-markdown编辑器示意效果
欢迎使用Markdown编辑器写博客本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:Markdown和扩展Markdown简洁的语法代码块高亮图片链接和图片上传LaTex数学公式UML序列图和流程图离线写博客导入导出Markdown文件丰富的快捷键快捷键加粗Ctrl+B斜体Ctrl+I引用Ctrl+Q插入链接Ctrl+L插入代码Ctrl+K插入图片Ctrl
欢迎使用Markdown编辑器写博客本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:Markdown和扩展Markdown简洁的语法代码块高亮图片链接和图片上传LaTex数学公式UML序列图和流程图离线写博客导入导出Markdown文件丰富的快捷键快捷键加粗Ctrl+B斜体Ctrl+I引用Ctrl+Q插入链接Ctrl+L插入代码Ctrl+K插入图片Ctrl
1893
php开发遇到的Access denied for user
php开发遇到的Accessdeniedforuser'root'@'localhost'(usingpassword:NO)首发:2017-09-2413:44:38环境:CentOS6.5+php5.3.3在php开发过程中,我遇到了一个问题:在命令行中登录Mysql完全正常,然而PHP代码读取数据库却出了问题。报错如下:Accessdeniedforuser'root'@'localhost
php开发遇到的Accessdeniedforuser'root'@'localhost'(usingpassword:NO)首发:2017-09-2413:44:38环境:CentOS6.5+php5.3.3在php开发过程中,我遇到了一个问题:在命令行中登录Mysql完全正常,然而PHP代码读取数据库却出了问题。报错如下:Accessdeniedforuser'root'@'localhost
3768
Linux环境C C++起Socket Server监听8080端口的代码实现
代码抄录自《UNUX网络编程卷一》,在实现开发环境中调试通过,经测试发现可以正常监听。(2017-09-0621:56:31)开发环境:CentOS,g++,VIM功能:C++实现Socket通信的Server端,实现监听8080端口接收到的消息。#include#include/*SeeNOTES*/#include#include#include#include#include#include
代码抄录自《UNUX网络编程卷一》,在实现开发环境中调试通过,经测试发现可以正常监听。(2017-09-0621:56:31)开发环境:CentOS,g++,VIM功能:C++实现Socket通信的Server端,实现监听8080端口接收到的消息。#include#include/*SeeNOTES*/#include#include#include#include#include#include
3244
CentOS 系统简易搭建FTP服务(四步足矣)
本文作者之前在CSDN发过(2017-09-0313:09:28),现在入驻本站。网上有很多的FTP搭建步骤,但普遍很繁琐,个人临时使用太麻烦。本次实验使用腾讯云服务器CentOS简易搭建FTP服务器,四行命令足矣完成基本使命。yuminstallvsftpdservicevsftpdstartuseradd-m-d/home/uftp-s/sbin/nologinuftppasswduftp目前
本文作者之前在CSDN发过(2017-09-0313:09:28),现在入驻本站。网上有很多的FTP搭建步骤,但普遍很繁琐,个人临时使用太麻烦。本次实验使用腾讯云服务器CentOS简易搭建FTP服务器,四行命令足矣完成基本使命。yuminstallvsftpdservicevsftpdstartuseradd-m-d/home/uftp-s/sbin/nologinuftppasswduftp目前
2918
解决修改CSS文件后网页显示不生效问题
刚开始学CSS,HTML+CSS+Div虽说是上个世纪就有产生的发明,但我却不会。不过,不要紧,学就是了。问题是这样的:我编写HTML文件,并调用CSS文件实现布局美化。然后,经常出现明明已经修改过CSS文件但HTML页面却并没有产生变化的现象。怎么办?CSS语法作为初学者,首先想到的时自己写错了。所以查找正确的语法,如这一文章中提到的HTML调用CSS管理、美化div,仔细检查,发现语法是OK的
刚开始学CSS,HTML+CSS+Div虽说是上个世纪就有产生的发明,但我却不会。不过,不要紧,学就是了。问题是这样的:我编写HTML文件,并调用CSS文件实现布局美化。然后,经常出现明明已经修改过CSS文件但HTML页面却并没有产生变化的现象。怎么办?CSS语法作为初学者,首先想到的时自己写错了。所以查找正确的语法,如这一文章中提到的HTML调用CSS管理、美化div,仔细检查,发现语法是OK的
3701
linux中查看C C++程序或调用其中某个函数(类)消耗内存的方法实现
验证C/C++程序或调用其中某个函数(类)消耗内存的方法:获取进程ID,调用/proc/[pid]/status查看消耗的内存页(4KB/内存页)进程ID获取方法UNIX环境高级编程中提到的getpid(),可以获取。头文件``查看内存信息sprintf(FILE_NAME,"/proc/%d/statm",pid);FILE*fp=fopen(FILE_NAME,"r");fscanf(fp,"
验证C/C++程序或调用其中某个函数(类)消耗内存的方法:获取进程ID,调用/proc/[pid]/status查看消耗的内存页(4KB/内存页)进程ID获取方法UNIX环境高级编程中提到的getpid(),可以获取。头文件``查看内存信息sprintf(FILE_NAME,"/proc/%d/statm",pid);FILE*fp=fopen(FILE_NAME,"r");fscanf(fp,"
2959
Linux(Android)系统Root实现原理
方案主旨思想是查找系统漏洞,让本身具有root权限的进程执行打开root权限的操作。重烧engboot.img方案Android版本有user版本和eng版本的区别,其中eng版本可以用于开发调试,所以本身可以开启root权限。通过重烧engboot.img版本来获取root权限。这个原理理解起来很简单,原理章节不再详述。死锁问题root需要考虑两个问题:(1)root权限的获取;(2)root权
方案主旨思想是查找系统漏洞,让本身具有root权限的进程执行打开root权限的操作。重烧engboot.img方案Android版本有user版本和eng版本的区别,其中eng版本可以用于开发调试,所以本身可以开启root权限。通过重烧engboot.img版本来获取root权限。这个原理理解起来很简单,原理章节不再详述。死锁问题root需要考虑两个问题:(1)root权限的获取;(2)root权
3349
Ubuntu中Apache2启动失败报错Job for apache2.service failed because the cont...
Ubuntu中Apache2启动失败报错Jobforapache2.servicefailedbecausethecont...为解决这个问题,花了一个下午,参考了120多条网络博文,很有成就感。但实际上是由于一个简单的配置原因导致的问题,希望以后可以更加细心。-最初的现象,php代码没有解析phpinfo输出内容是显然,只是代码,并没有成功解析php代码。事后分析,是Apache2服务的问题。-
Ubuntu中Apache2启动失败报错Jobforapache2.servicefailedbecausethecont...为解决这个问题,花了一个下午,参考了120多条网络博文,很有成就感。但实际上是由于一个简单的配置原因导致的问题,希望以后可以更加细心。-最初的现象,php代码没有解析phpinfo输出内容是显然,只是代码,并没有成功解析php代码。事后分析,是Apache2服务的问题。-
3839
